워드프레스 단락바꿈 줄바꿈 차이
워드프레스 블로그 작성할 때 단락과 줄 바꿈 방법
워드프레스로 블로그를 작성하다가 한 문단이 너무 길면 가독성이 좋지 않기 때문에 줄을 바꾸어 새로운 문장을 작성하고 싶을 때 사용하는 방법은 다음의 두 가지입니다.
워드프레스의 줄바꿈과 단락바꿈
1) Shift + Enter : 줄 바꿈(단락은 유지됨)
2) Enter: 단락 바꿈
보통 문장이 끝나 새로운 줄에서 또 문장을 시작하고 싶을 때 줄을 바꾸죠.
보고서나 레포트, 논문을 쓸 때는 새로운 문장을 무조건 새로운 줄에 쓰는 것이 아니라 내용 상으로 이어지면 줄을 바꾸지 않고 내용이 바뀔 때 줄을 바꾸는 경우가 많습니다.
글 잘 쓰는 법에는 적절하게 줄을 바꾸는 것도 포함됩니다.
하지만 웹페이지는 인쇄물과 다르고 데스크탑, 노트북, 노트패드, 스마트폰 등 다양한 디바이스를 통해 보여지고 자신이 원하는 정보만 보고 페이지를 넘겨버리기 때문에 대부분 문장을 이어서 쓰지 않는 경우가 많아요.
네이버 국어사전에서 단락의 정의를 찾아보면 아래처럼 짧은 이야기 토막, 즉 글 내에서 내용이 구분되는 문장을 의미합니다. 단락, 문단은 같은 말이에요.

이제 단락의 의미를 이해했지만 책이나 잡지, 신문과 같은 활자 인쇄물에서는 줄 바꿈이나 단락 바꿈은 그냥 새로운 줄에서 문장이 시작하는 것으로 둘 간을 구분할 수 없어요.
하지만, 웹페이지에서는 둘을 구분합니다. 왜 구분해야 할까요?
여러 이유가 있지만 블로거들의 최대 관심사인 구글 애드센스를 기준으로 설명드릴께요.
애드센스의 자동 광고는 단락 사이에만 삽입이 됩니다.
만약 여러분이 단락을 구분하지 않고 모두 줄 바꿈을 한다면 블로그 중간에 광고가 삽입이 안되겠죠?
웹페이지는 HTML(Hypertext Markup Language)이라는 언어를 이용해서 만들어지고, 우리가 많이 쓰는 워드프레스는 직접 HTML 코딩할 필요 없이 GUI 기반으로 쉽게 만들 수 있는 프로그램이에요.
편하게 프로그램화한 것이지 HTML이라는 언어를 쓰는 것은 그대로에요.
HTML에서 줄 바꿈과 단락 바꿈을 하는 것은 웹문서의 구조와 가독성을 향상시키기 위해서에요. 이를 통해 텍스트, 이미지 요소들을 적절하게 배치해서 보기 좋은 블로그를 만들 수 있게 되죠.
1) 줄 바꿈의 HTML 태그 <br>
2) 단락 바꿈의 HTML 태그 <p>
<br>은 break line에서 br을 따온 것이고, <p>는 paragraph에서 p를 따온 거에요.
워드프레스에서 블로그 작성할 때 기준으로 차이를 설명하면,
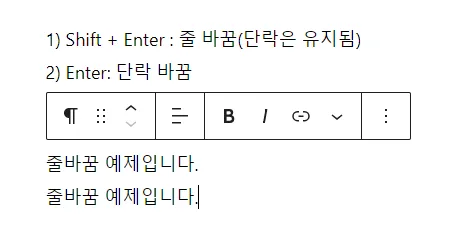
“줄바꿈 예제입니다”라고 쓰고 Shift+Enter를 누른 후 반복입력하면 아래 그림처럼 됩니다. 줄 간격이 별로 없이 붙어 있죠.

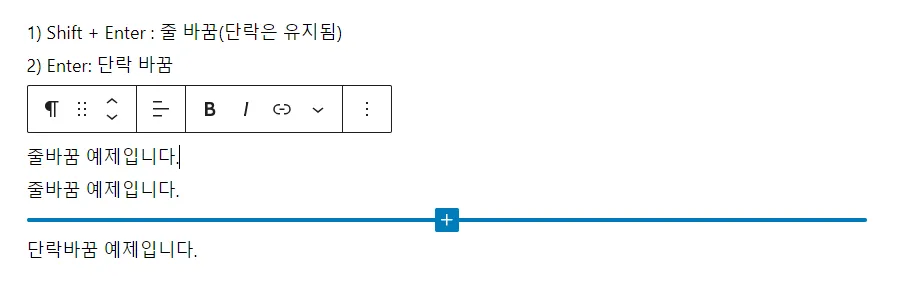
계속해서 Enter를 누른 후 다음 줄에 “단락바꿈 예제입니다”를 입력하면 줄바꿈과 달리 줄 간격이 더 넓게 잡힌 것을 볼 수 있어요. 단락 사이의 여백에 마우스 커서를 올리면 파란 줄과 + 표시가 생기는데 + 표시는 블록 추가 기능이에요.
쉽게 생각하면 줄바꿈보다 단락바꿈의 여백이 더 넓은 것은 직관적으로 구분이 쉽게 하려는 거에요.

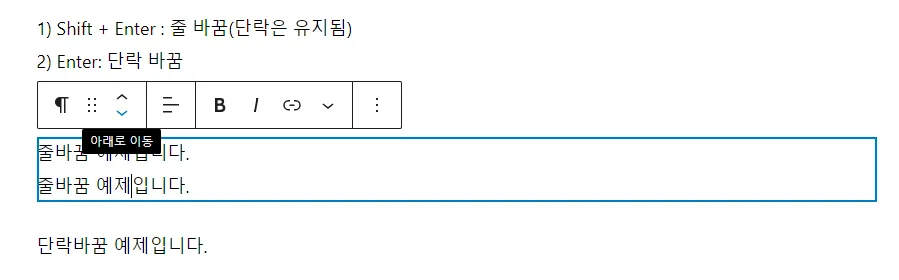
워드프레스 상에서 단락이 어디까지인지 알 수 있는 방법 중 하나는 해당 단락 내에 커서를 옮기면 생기는 팝업 메뉴에 커서를 올리면 단락의 범위가 파란색 박스로 표시되요.

이제 줄 바꿈과 단락 바꿈이 어떻게 다른지 이해하셨죠?
워드프로세서의 줄바꿈과 단락바꿈
줄 바꿈과 단락 바꿈을 구분하는 것은 웹표준이기 때문에 워드프로세서도 같은 방식을 따르고 있어요.
다만, 워드프레스처럼 줄 바꿈과 단락 바꿈의 줄 간 여백이 다르지만, 워드프로세서에서는 똑같아요.
그러다보니 줄 바꿈과 단락 바꿈을 구분하고 있다는 것을 잘 모르고 단락 바꿈을 줄바꿈처럼 쓰고 있는거죠. 워드프로세서로 작성한 문서는 프린터로 인쇄를 목적으로 하기 때문에 텍스트나 이미지 구성요소의 변경이 불가능해서 구분이 필요없기 때문이기도 해요.
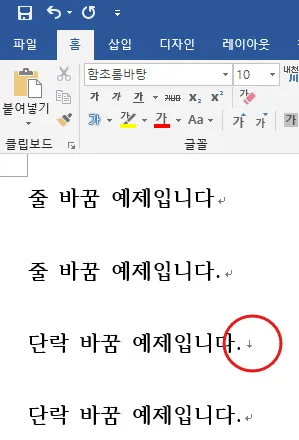
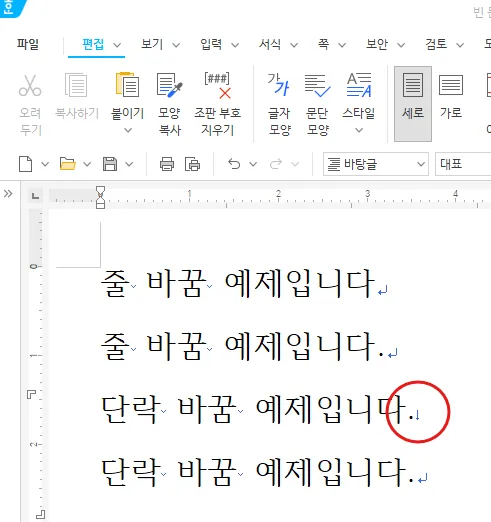
아래는 MS워드랑 한글에서 조판 기호를 보이게 설정한 다음에 줄 바꿈과 단락 바꿈을 한 결과에요.
Enter와 Shift+Enter는 조판 기호로 보면 아래처럼 달라요.

순서대로 MS워드, 한글이구요. 빨간 동그라미처럼 단락 바꿈인 경우 기호가 다른게 보이시죠?


그런데 한 가지 이상한 점을 발견하셨을 거에요. MS워드와 한글에서는 줄 바꿈과 단락 바꿈의 조판 기호를 HTML과는 반대로 사용하고 있어요. 그 이유는 모르겠지만 워드프로세서에 익숙한 분이면 이러한 기호의 뒤바뀜과 줄 바꿈이나 단락 바꿈이나 줄 간격의 차이가 없는 점 때문에 우리가 HTML에서 줄 바꿈과 단락 바꿈의 어색함이 생기게 하는거 같습니다.
워드프로세서에서 줄 바꿈과 단락 바꿈을 구분할 수 있게 하는 것은 HTML 파일을 열 수도 있고 편집기의 역할도 하기 때문에 웹표준대로 기능을 구현한 거 같은데 실제로는 줄 바꿈을 하려면 Shift를 누르고 Enter를 눌러야 하는 불편함이 있기 때문에 웹표준과는 약간 다르게 워드프로세서 기능을 구현한 것 같아요.
웹표준이 워드프로그램에서의 줄바꿈과 단락바꿈 방법과 동일했다면 좀더 편하지 않았을까하는 생각을 해봅니다.
웹표준대로 워드프로세서도 써야 했다면 여러분은 줄 바꿀때마다 Shift를 누르고 Enter를 누르는 불편함을 감수해야 했을테니까요..
줄 바꿈과 단락 바꿈을 구분하는 것에도 많은 지식들이 숨어 있네요…